Weboldal JAVA Spring Boot alapokon - 5
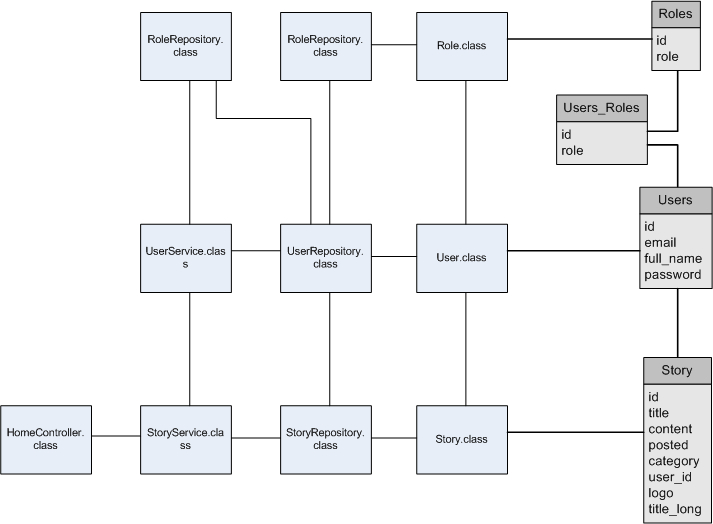
Az előző részben a service rétegben hoztuk létre azokat az üzleti logikákat, amelyek az adatbázisból átvett adatokat módosítja, majd adja tovább a Controller réteg felé.
Ezúttal a Controller réteggel folytatjuk, amely az adatbázisból kinyert, majd azok átalakítása során nyert adatokat veszi át, és adja tovább a megjelenítési rétegnek (azaz magának a weboldalnak), amelyeket a user lát. Másik oldalról pedig a user által kiadott parancsokat (legyen az a parancs csupán annyi, hogy megnyit egy aloldalt) veszi át, és az annak megfelelő Service réteghez fordul aztán válaszért.
A forráskódban a Controller rétegünk csupán egy osztályt tartalmaz, de nagyban gondolkodva ez téves megközelítés, érdemes a Controller osztályokat is szépen szétszabdalni valamilyen ismérv (pl. témakörök szerint).

Az osztályt @Controller annotációval látjuk el, ezzel jelezve, hogy Controller osztályt hozunk létre. Hasonlóan a Service réteghez, itt is a dependency injection-t használjuk a StoryService meghivatkozásására, az @Autowired annotációval pedig magát az objektumot hozzuk létre (konstruktort hozunk létre, ami az objektumot inicializálja). A kódban számos helyen látjuk a @RequestMapping annotációt, amely a weboldal egyes aloldalairól érkező user inputokat várja, illetve adja azokat vissza az aloldalnak. A zárójelben lévő hivatkozással jelezzük - pl. (/"sql") -, hogy mi az adott aloldal url-je (pl. www.adatvilag.hu/sql).
A @RequestMapping egyébként megfelel a @GetMapping annotációnak (használhatjuk azt is), lényege, hogy - amennyiben külön nem jelezzük - HTTP GET metódussal vesszük át a felhasználó által küldött kéréseket. Amennyiben @RequestMapping(value = "/create", method = RequestMethod.POST) értékkel látjuk el az annotációt, akkor HTTP POST metódust használunk. Ebben az esetben a felhasználó által átadott adatokat mentjük el az adatbázisban. Jelen esetben használhatunk @PostMapping annotációt is, amely ugyanezt nyújtja.
A @RequestMapping("/{title}") kódrészletet megtekintve láthatjuk, hogy a {title} értéke változó, attól függ, hogy a felhasználó a weboldalon melyik title-re (azaz címre) kattint rá, vagyis melyik title-höz tartozó weboldalt szeretné lekérni. Ehhez tartozik a @PathVariable(value = "title") annotáció, amely az adatbázisban a felhasználó által megadott title értékét keresi meg. Ha ez üresen tér vissza, akkor Exception-t dob, és kírjuk, hogy "Nincs ilyen címmel sztorink!". Más esetben pedig a model.addAttributeModel paramétert hívjuk meg. A Model nem más, mint a Controller réteghez kapcsolódó Map interface, amely a felhasználótól érkező kérések és válaszok feldolgozását szolgálja a view réteg felé. Ha megnézzük pl. a model.addAttribute("story", storyService.getSpecificStory(title)); kódsort, akkor azt látjuk, hogy a view réteg (a weboldal felől) érkező "story" kérést a Service réteg felé továbbítja a storyService osztály getSpecificStory metódusához. Ennek a metódusnak átadjuk a title értékét, amelyet szintén a weboldal felől kapunk meg. A Service réteg - ahogy a korábbi részekben láttuk - ezt a kérést továbbítja a Repository felé (a storyRepo.findByTitle metódusnak), amely a title alapján megkeresi az adatbázisban az ahhoz tartozó mezőértékeket.
Ezeket a mezőértékeket aztán a return "story"; paranccsal visszaadjuk a story.html számára, amely a Thymeleaf használatával a p th:text="${story.title}", valamint a th:utext="${story.content}" kódokkal beilleszti a weboldalba a title és a content mezők értékeit. Ezzel lesz teljes az oda-vissza játék, és ezzel lesz a weboldalunk dinamikus, azaz ha az adatbázisban változás történik, akkor az a weboldalon is automatikusan megjelenik.
A @PostMapping("/create") kódrészlettel hozunk létre új rekordokat az adatbázisban. Ehhez felhasználói oldalról egy form felület kapcsolódik (createposts.html), amelyet a @RequestMapping("/createposts") kereteiben hívunk meg, és hozunk létre egy új objektumot a model.addAttribute("story", new Story()); paranccsal. A createposts.html oldalban a form felület elküldésével hívjuk meg JAVA oldalon a postSubmit metódust, amely a storyService.save(story); metódussal menti el adatbázisba a formban begépelt adatokat.
A végén még pár szó a Locale-ról: ez lehetővé teszi a felhasználó által használt regionális, nyelvi beállításoknak megfelelő formátumban való adattovábbítást. Azaz pl. ha számot akarunk visszaadni a felhasználónak, a nyelvi beállításoknak megfelelő számformátumban adja azt vissza.
A következő részben teszünk egy kitekintést a view rétegbe, azaz kicsit belemászunk a HTML + Thymeleaf világába.